Styleguide und Screendesign
Der Styleguide wurde mit Adobe XD erstellt.
Hier wurden auch Klickdummies im SVWS-Desing erstellt:
- Link zum Beispiel für das Screendesign.
- Link zum überarbeiteten Beispiel für das Screendesign.
In diesem Beispiel für das Screendesign sieht man die Umsetzung der in den zuvor festgelegten Planungsschritten. Eine Ausprägung der wichtigsten Elemente und Menüstrukturen sind zu sehen. Das Konzept der Trennung der Bereiche und erste Use-Cases können dem Screendesign entnommen werden.
Im Styleguide werden die Farben und die Typographie, Abstände von Fenstern und das Aussehen von Elementen wie Schaltflächen und Buttons festgelegt. Dabei richtet sich das Aussehen nach den im Bedienkonzept festgelegten Grundwerten.
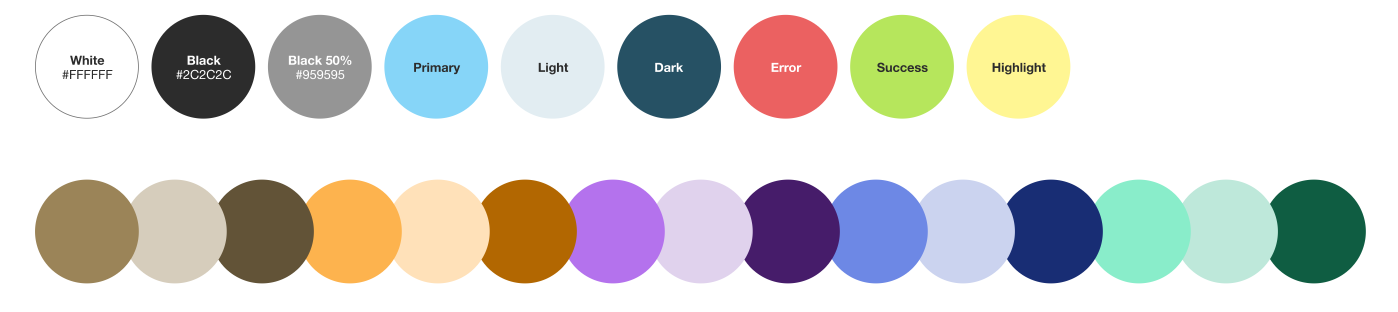
Farben

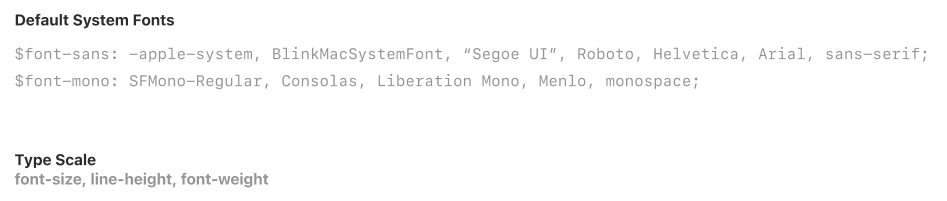
Fonts
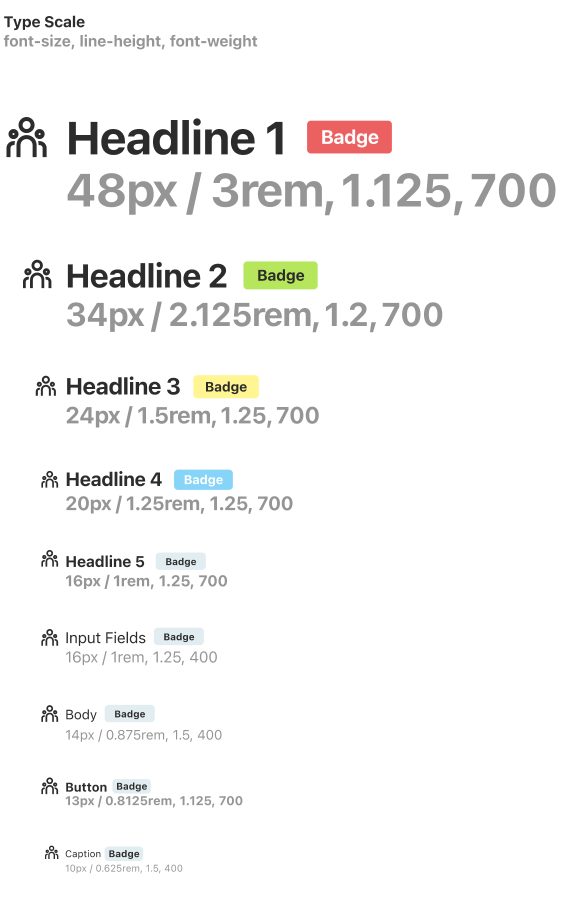
Type

Size

Icons
![]() Benutz wurden hier die Remix icons: https://github.com/Remix-Design/RemixIcon
Benutz wurden hier die Remix icons: https://github.com/Remix-Design/RemixIcon
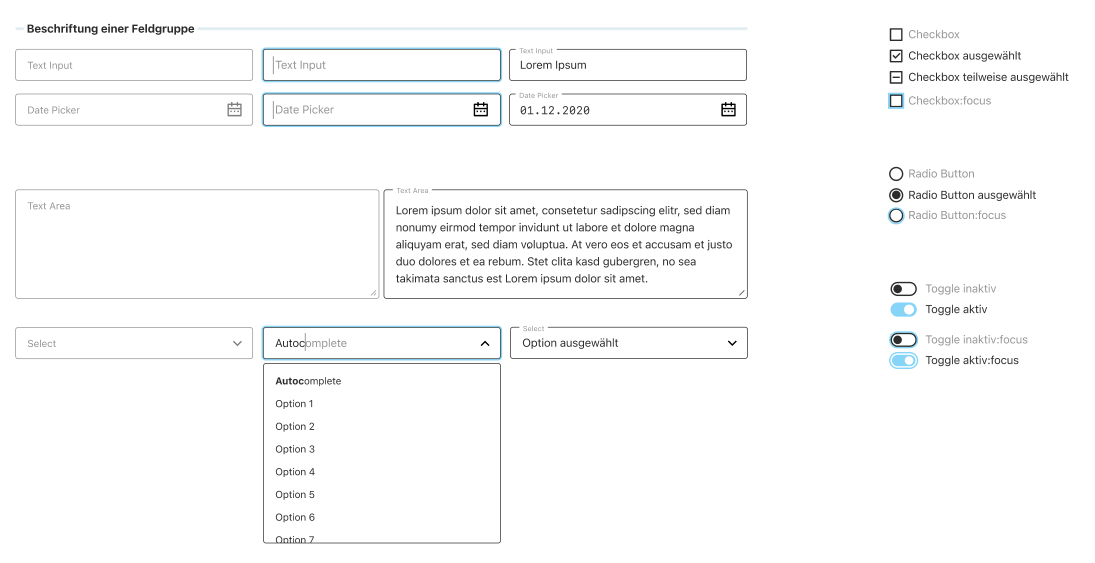
Input Fields


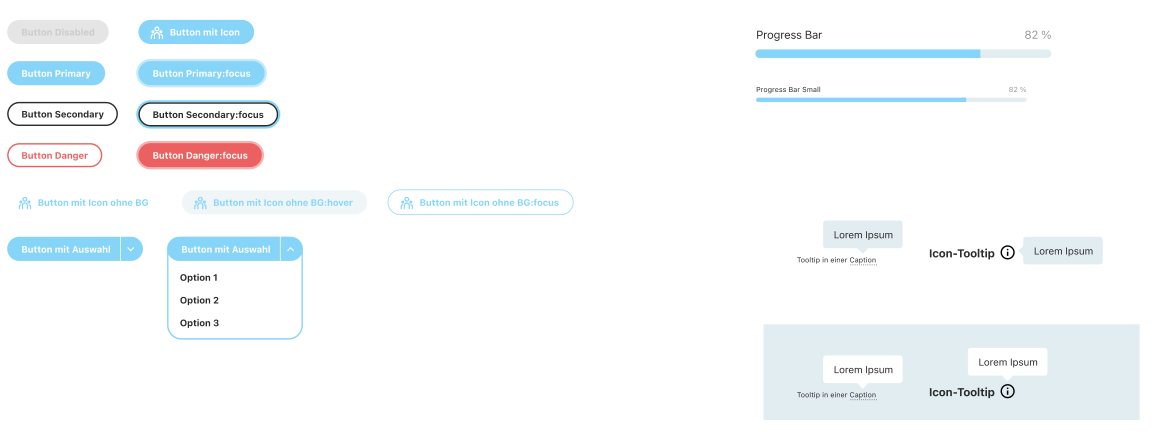
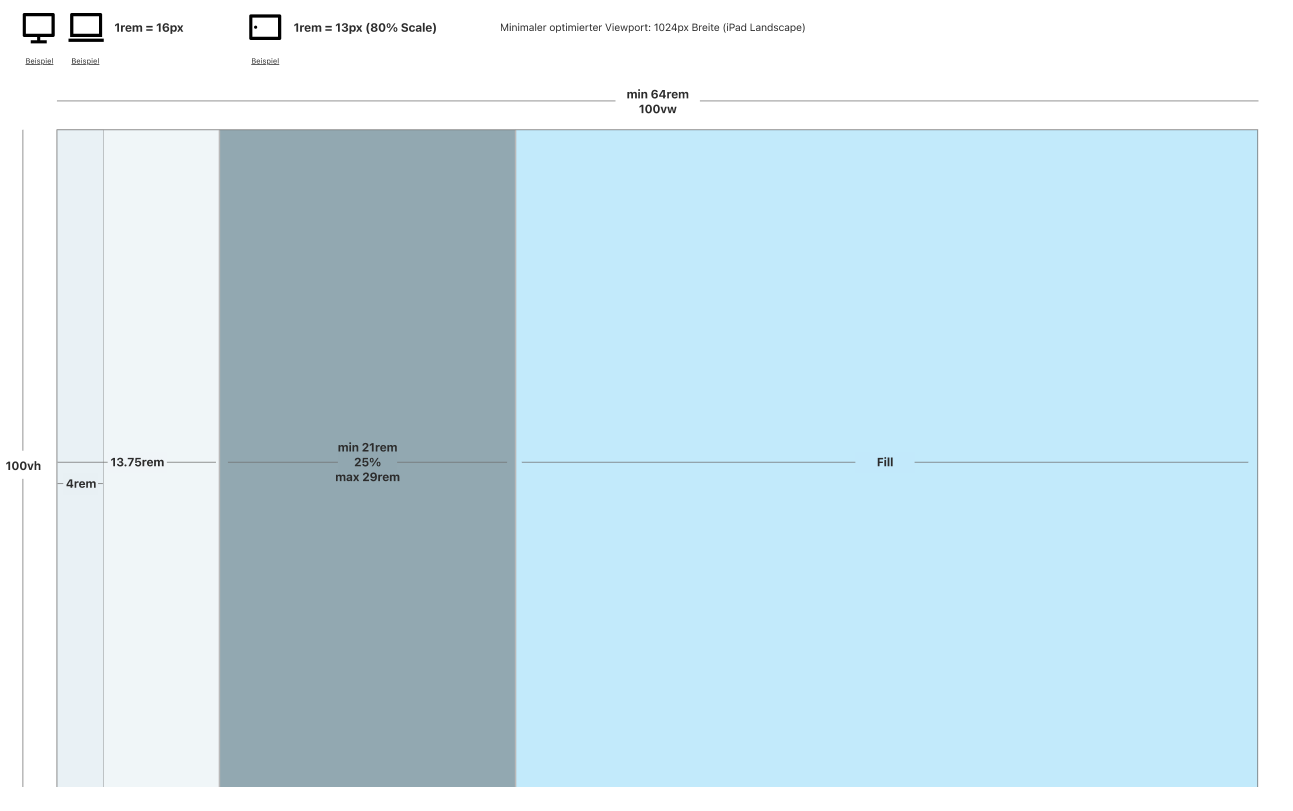
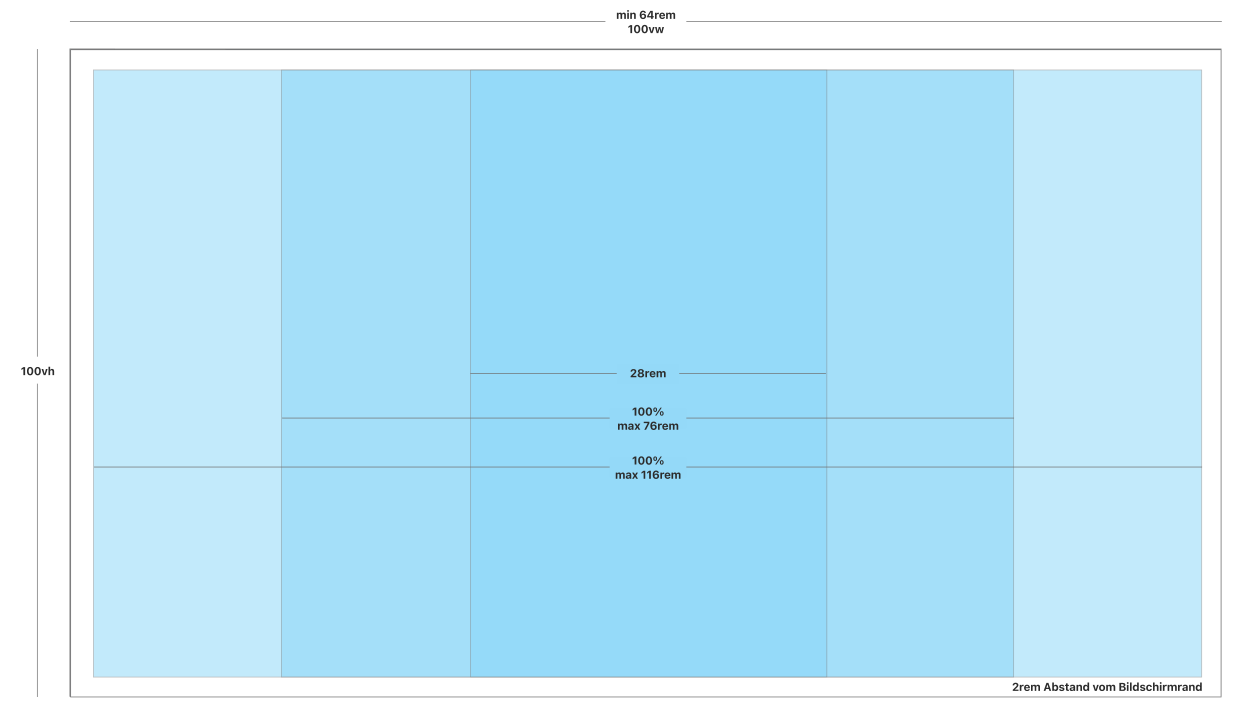
Geometrie
Landscape

Modal-Fenster

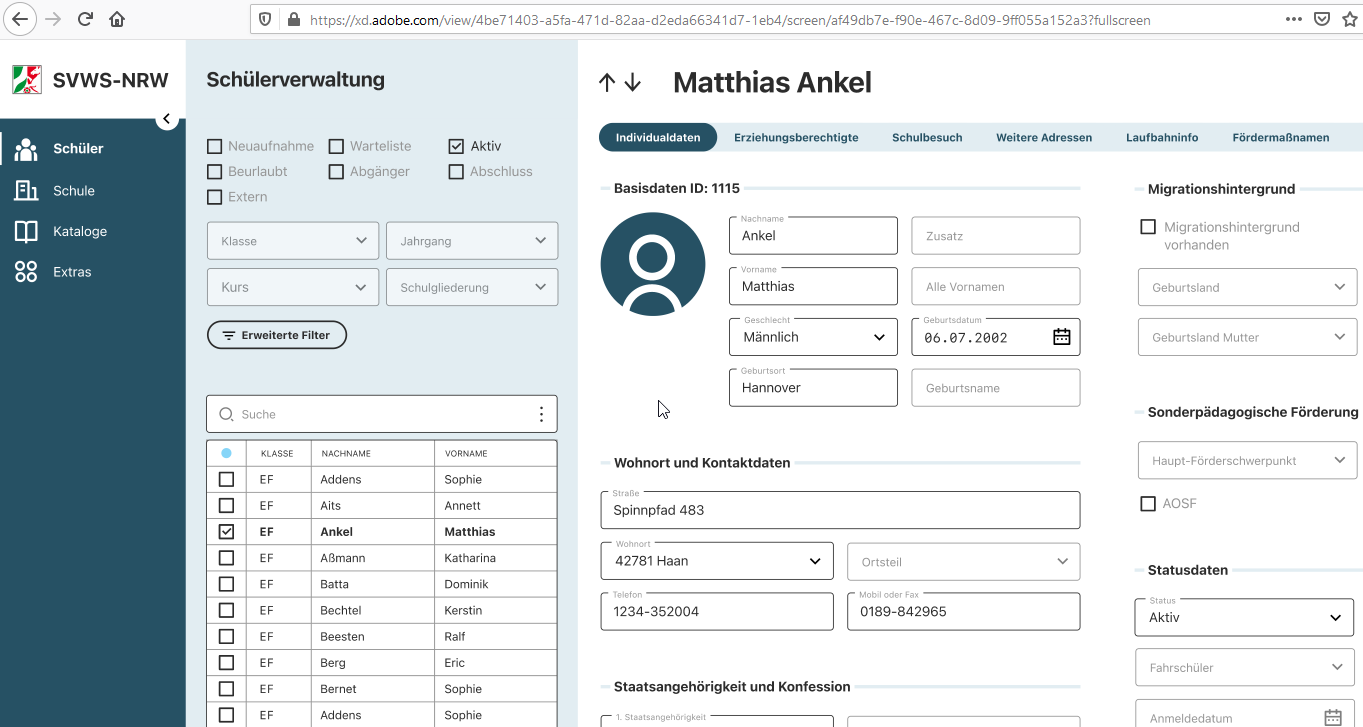
Screenshots
Basisfenster

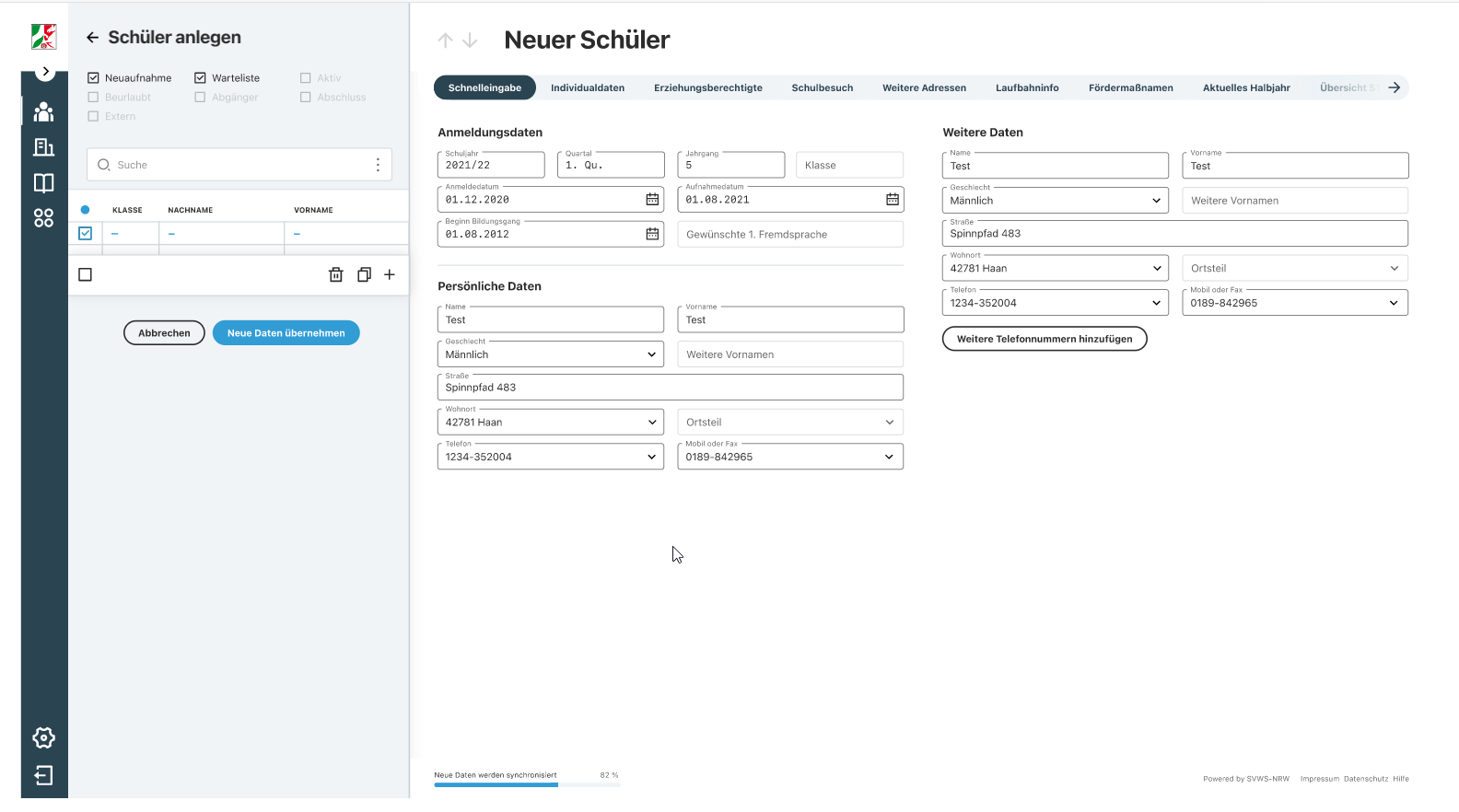
Schülerneuaufnahme

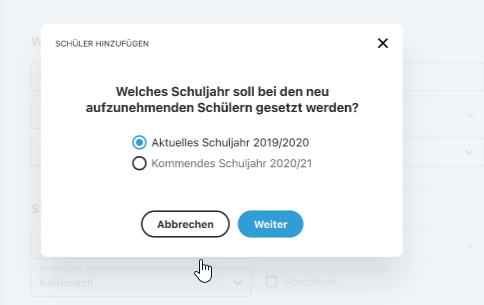
Einfaches Modales-Fenster

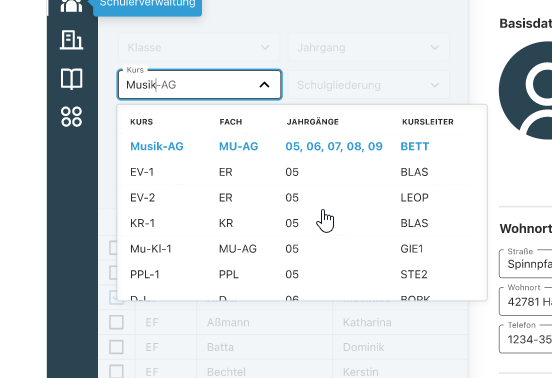
Multiselect

Der Anmeldebildschirm